

| 상품 안내 및 환불, 교환, 배송문의 | |
| - 가게 전화번호 : | 1544-1900 |
| - 전화문의 시간 : |
오전 9시부터 오후 6시까지 (매주 월요일, 화요일, 수요일, 목요일, 금요일, 공휴일 제외) |
| - 가게 이메일 : | ink@kyobobook.co.kr |
| - 이용 택배회사 : | CJ대한통운 |
|
판매가게정보 |
|
| - 사업자명 : | (주)교보문고 |
| - 사업자등록번호 : | 102-81-11670 |
| - 통신판매업신고 : | 01-0653 |
|
- 현금영수증 : 발급가능 |
|
|
전화주문 및 결제문의 |
|
| - 꽃피는 아침마을 : | 1644-8422 |
|
가게와 직거래를 하시면 꽃송이 적립 및 각종 혜택에서 제외되고, 만일의 문제가 발생하는 경우에도 꽃마의 도움을 받으실 수 없습니다. 가게의 부당한 요구, 불공정 행위 등에 대해서도 꽃마로 직접 전화주세요. |
|

| 상세정보 | 구매후기 (0) | 상품 Q&A (0) | 배송/교환/환불 안내 |
책소개드림위버는 HTML, CSS, 자바스크립트 기반의 웹페이지를 효율적으로 제작할 수 있도록 도와주는 웹 제작 표준 도구입니다. 이 책은 웹페이지 문서 제작에 꼭 필요한 핵심 기능을 중심으로 구성하였습니다. 본문을 통해 이론을 간단하게 학습하고 관련된 예제를 풀어나가다 보면 초급자도 쉽게 웹 문서를 제작할 수 있습니다.
상세이미지 저자소개저자 : 신미영
저자 신미영은
| 강의 경력 |
ㆍ 아카데미정글 웹사이트 제작 워크숍 강의
ㆍ 인천 여성의 광장 웹디자인 강의
ㆍ 서일대학 산업 디자인 웹디자인 강의
ㆍ 정보통신 대학교 교육원 웹디자인 강의
ㆍ 평화 아카데미 웹디자인 강의
| 대표 저서 |
ㆍ 『할수있다! HTML+자바스크립트 기본+활용 쉽게 배우기』
ㆍ 『누구나 쓸 수 있는 Javascript+CSS 필살기』
ㆍ 『할수있다! 드림위버 CS3 쉽게 배우기』
ㆍ 『독하게 배워 바로 써먹는 드림위버 CS4+HTML&CSS』
ㆍ 『실력이 탐나는 드림위버 CS5+HTML&CSS』
ㆍ 『실력이 탐나는 드림위버 CS6』
목차PART 01 드림위버 CS6 기초 다지기
Section 01 드림위버 CS6 실행하는 방법 알아보기
| Level UP | 드림위버 CS6 설치를 위한 컴퓨터 사양 알아보기
《Special TIP》 드림위버의 화면 구성 요소 알아보기
Section 02 작업 화면 설정과 편집 모드 변경하기
| Level UP | 드림위버의 인터페이스 설정하기
Section 03 웹 문서 제작을 위한 사이트 정의하기
| Level UP | 정의한 사이트 수정하기
Section 04 파일 관리 알아보기
| Level UP | 디자인 편집 창 확대 및 축소하기
Section 05 크롬 웹브라우저 연결하기
《Special TIP》 드림위버 CS6의 대표적인 특징 알아보기
PART 02 웹 문서 환경 설정과 콘텐츠 삽입하기
Section 01 기본적인 문서 환경 설정하기
| Level UP | [Page Properties] 대화상자 살펴보기
Section 02 텍스트 문단 삽입하고 편집하기
| Level UP | 텍스트 문단과 관련된 [Properties] 패널 알아보기
Section 03 목록 문단 삽입하고 편집하기
Section 04 이미지 삽입하고 편집하기
| Level UP | 이미지와 관련된 [Properties] 패널 알아보기
Section 05 플래시 무비 삽입하기
| Level UP | 플래시 무비와 관련된 [Properties] 패널 알아보기
Section 06 테이블 삽입하고 셀 안에 데이터 입력하기
| Level UP | [Table] 대화상자 알아보기
Section 07 테이블 속성 편집하기
| Level UP | 전체 테이블 선택 시 표시되는 [Properties] 패널 알아보기
Section 08 테이블의 셀 추가 및 삭제와 내용 정렬하기
| Level UP | 테이블 셀과 관련된 [Properties] 패널과 [Insert] 패널 알아보기
Section 09 폼 정의하고 텍스트 필드 삽입하기
Lever UP 텍스트 필드와 텍스트 애리어의 [Properties] 패널 알아보기
Section 10 라디오 버튼과 체크 박스 삽입하기
| Level UP | 체크 박스와 관련된 [Properties] 패널 알아보기
| Level UP | [Radio Group] 대화상자 알아보기
| Level UP | 라디오 버튼과 관련된 [Properties] 패널 알아보기
Section 11 셀렉트 메뉴와 폼 버튼 삽입하기
| Level UP | 셀렉트 메뉴와 관련된 [Properties] 패널 알아보기
| Level UP | 폼 버튼과 관련된 [Properties] 패널 알아보기
Section 12 하드 코드-주석문과 제목 관련 태그 익히기
《Special TIP》 HTML 기본 구조와 명령문 규칙, 주석문, heading 태그 알아보기
Section 13 하드 코드-텍스트 관련 태그 익히기
《Special TIP》 문단과 관련된 다양한 태그 알아보기
Section 14 하드 코드-목록 문단 관련 태그 익히기
《Special TIP》 목록 문단과 관련된 태그 알아보기
Section 15 하드 코드-이미지 관련 태그 익히기
| Level UP | img 태그 알아보기
Section 16 하드 코드-테이블 관련 태그 익히기
《Special TIP》 테이블 삽입과 관련된 태그 알아보기
Section 17 하드 코드-폼 관련 태그 익히기(1)
《Special TIP》 form, input, textarea, select, option 태그 알아보기
Section 18 하드 코드-폼 관련 태그 익히기(2)
《Special TIP》 마크업 작업을 위한 드림위버의 다양한 편집 기능 알아보기
PART 03 하이퍼링크 기능으로 문서 연결하기
Section 01 텍스트와 이미지에 하이퍼링크 지정하기
| Level UP | 하이퍼링크 삭제하기
Section 02 텍스트 하이퍼링크 스타일 변경하기
| Level UP | [Page Properties] 대화상자의 ‘Links[CSS]’ 카테고리 알아보기
Section 03 네임 앵커를 이용하여 특정 위치로 이동하기
| Level UP | 서로 다른 웹 문서에서 네임 앵커 위치 참조하기
Section 04 이미지맵으로 하이퍼링크 지정하기
《Special TIP》 이미지맵 [Properties] 패널 및 이미지맵 영역 편집 알아보기
Section 05 아이프레임 삽입하여 하이퍼링크 지정하기
| Level UP | 아이프레임 삽입과 관련 소스 알아보기
Section 06 하드 코드-하이퍼링크 관련 태그 익히기
| Level UP | a 태그 알아보기
Section 07 하드 코드-네임 앵커 관련 태그 익히기
Section 08 자바스크립트로 폼 버튼에 하이퍼링크 지정하기
| Level UP | Go To URL 비헤이비어 알아보기
Section 09 자바스크립트로 셀렉트 메뉴에 하이퍼링크 지정하기
Section 10 이미지가 교체되는 롤오버 이미지 삽입하기
| Level UP | [Insert Rollover Image] 대화상자 알아보기
PART 04 CSS로 웹 콘텐츠 꾸미기
Section 01 태그 선택자 등록하여 제목 문단 꾸미기
《Special TIP》 CSS 특징과 관련 패널 및 대화상자 알아보기
Section 02 클래스 선택자 등록하여 텍스트 꾸미기
| Level UP | 클래스 선택자 적용 과정
Section 03 ID 선택자 등록하여 테이블 꾸미기
| Level UP | [CSS Rule definition] 대화상자의 [Border] 카테고리 알아보기
Specil TIP ID 선택자 적용 과정
Section 04 자손 선택자 등록하여 테이블 셀 꾸미기
| Level UP | [CSS Rule definition] 대화상자의 [Block] 카테고리 알아보기
Section 05 슈도 클래스 선택자로 텍스트 필드 꾸미기
Section 06 그룹 선택자로 하이퍼링크 텍스트 꾸미기
Section 07 다양한 선택자 등록하여 색상이 변경되는 하이퍼링크 롤 메뉴 만들기
Section 08 다양한 선택자 등록하여 목록 문단 꾸미기
| Level UP | [CSS Rule definition] 대화상자의 [List] 카테고리 알아보기
Section 09 적용된 클래스 해제와 속성 값 변경 및 삭제하기
Section 10 외부 CSS 파일에 CSS 정의하기
| Level UP | 연결된 외부 CSS 파일 확인하기
| Level UP | 이미 저장되어 있는 외부 CSS 파일 연결하기
Section 11 style 속성을 이용하여 디자인 적용하기
Section 12 내부 정의된 CSS 선택자를 외부 CSS 파일로 저장하기
PART 05 CSS로 레이아웃 만들고 그래픽 효과 적용하기
Section 01 AP Div 삽입하고 편집하기
《Special TIP》 AP Div 관련 패널 알아보기
Section 02 디스플레이 속성으로 레이아웃 구조 변경하기
| Level UP | display 속성 값 알아보기
Section 03 float 속성으로 다단 레이아웃 구현하기
| Level UP | float 및 clear의 속성과 값 알아보기
Section 04 margin 속성을 이용하여 중앙으로 배치하기
Section 05 relative 포지션 속성으로 좌표 값 설정해서 위치 변경하기
《Special TIP》 position 속성을 이용한 레이아웃 특징과 관련 속성 알아보기
Section 06 fixed 포지션 속성으로 특정 요소 하단에 고정하기
Section 07 absolute 포지션 속성 중 절대 좌표로 위치 조정하기
Section 08 박스 외곽에 모서리 둥근 효과와 그림자 효과 적용하기
| Level UP | 모서리 둥근 효과와 관련된 CSS 속성 알아보기
| Level UP | 그림자 효과와 관련된 CSS 속성 알아보기
Section 09 글자에 그림자 효과 주기
PART 06 비헤이비어, CSS3 트랜지션, 스프레이 기능으로 동적 효과 주기
Section 01 Swap Image 비헤이비어로 롤오버 갤러리 만들기
| Level UP | [Swap Image] 대화상자 알아보기
| Level UP | 비헤이비어 알아보기
Section 02 Popup Message로 경고 메시지창 띄우기
Section 03 Show-Hide Element 비헤이비어로 특정 위치에 팝업 창 만들기
Section 04 Set Text 비헤이비어로 콘텐츠 변경하기
Section 05 Appear/Fade Effect 비헤이비어로 페이드 인, 페이드 아웃 효과 만들기
《Special TIP》 Effect 관련 비헤이비어 목록과 [Appear/Fade] 대화상자 알아보기
Section 06 Slide Effect 비헤이비어로 배너 애니메이션 만들기
Section 07 밀려 내려오는 CSS 트랜지션 애니메이션 만들기
| Level UP | CSS3 Transitions 기능 알아보기
Section 08 배경 이미지의 위치를 조정한 CSS3 트랜지션 애니메이션 만들기
Section 09 롤오버 시 회전하는 CSS3 트랜지션 애니메이션 만들기
| Level UP | transform과 관련된 속성과 값 알아보기
Section 10 확장 및 축소되는 동적 패널 삽입하고 디자인 변경하기
Section 11 스프레이 탭 패널 삽입하고 디자인 변경하기
Section 12 스프레이 메뉴 바 삽입하고 디자인 변경하기
PART 07 페이지 제작하고 웹 출판하기
Section 01 샘플 레이아웃 디자인 선택하고 전체 디자인 요소 변경하기
| Level UP | 샘플 페이지 알아보기
Section 02 샘플 레이아웃 기능으로 제작한 페이지에서 헤더(Header) 영역 만들기
Section 03 샘플 레이아웃 기능으로 제작한 페이지에서 푸터(Footer) 영역 제작하기
Section 04 샘플 레이아웃 기능으로 제작한 페이지에서 콘텐트(Content) 영역 제작하기
Section 05 템플릿으로 공통 디자인 페이지 등록하기
| Level UP | 템플릿 기능 알아보기
Section 06 템플릿 적용하여 문서 만들기(1)
| Level UP | 템플릿 해제하기
Section 07 템플릿 적용하여 문서 만들기(2)
| Level UP | [Assets] 패널의 Templates 영역 알아보기
Section 08 웹 호스팅 서비스 신청하기
| Level UP | 웹사이트 출판 시 준비사항 알아보기
Section 09 FTP 기능으로 웹 계정에 업로드하고 결과 확인하기
| Level UP | 파일질라 알아보기
Section 10 jQuery 모바일로 페이지 제작하기
| Level UP | jQuery 모바일 페이지 정의 알아보기
Section 11 jQuery 모바일 페이지 상단 영역 만들기
| Level UP | jQuery 모바일 기능의 페이지에서 화면 단위 소스 알아보기
Section 12 jQuery 모바일 페이지 추가하고 하단 내비게이션 영역 만들기
Section 13 jQuery 모바일 Collapsible Blcok 위젯 삽입하기
Section 14 jQuery 모바일 Button 위젯 삽입하고 하이퍼링크 연결하기
| Level UP | [jQuery Mobile Button] 대화상자 알아보기
Section 15 jQuery 모바일 패널로 디자인 변경하기
Section 16 jQuery 모바일 Layout Grid 위젯 삽입하기
Section 17 폰 갭 서비스를 이용한 앱 제작과 모바일 기기에서 결과 확인하기
Project 회사 실무에 힘을 주는 프로젝트 실습
Project 01 헤더(Header) 영역 만들기
Project 02 헤더(Header) 영역 디자인 변경하기
Project 03 콘텐트(Content) 영역 만들고 디자인 적용하기(1)
Project 04 콘텐트(Content) 영역 만들고 디자인 적용하기(2)
Project 05 푸터(Footer) 영역 만들고 디자인 변경하기
Project 06 팝업(Popup) 영역 만들고 디자인 변경하기
Project 07 서브 페이지의 콘텐트(Content) 영역 만들고 디자인 적용하기(1)
Project 08 서브 페이지의 콘텐트(Content) 영역 만들고 디자인 적용하기(2)
Project 09 두 번째 서브 페이지 제작하고 모든 페이지 하이퍼링크 연결하기
출판사 서평웹페이지 제작의 새로운 패러다임을 제시하는 드림위버!
드림위버는 HTML, CSS, 자바스크립트 기반의 웹페이지를 효율적으로 제작할 수 있도록 도와주는 웹 제작 표준 도구입니다. 직관적인 인터페이스를 이용하여 보다 쉽고 빠르게 다양한 디바이스의 웹 문서를 제작할 수 있어 초보자나 실무자들에게 없어서는 안 될 프로그램으로 자리매김하였습니다.
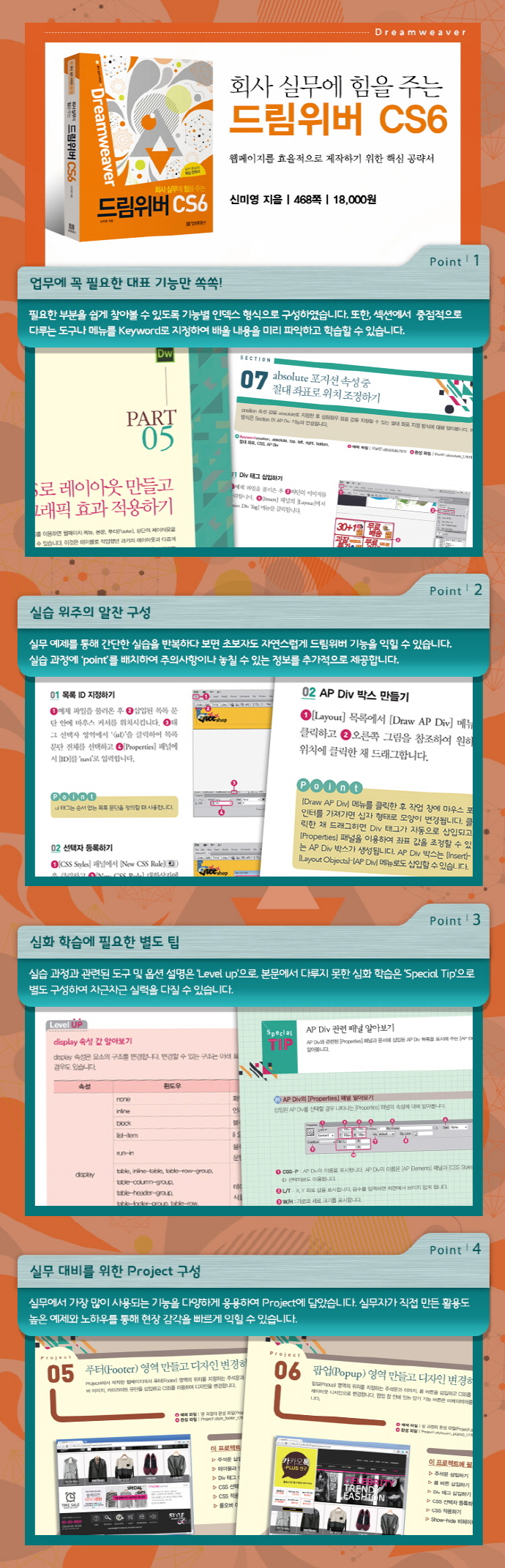
1. 초급자를 위한 엄선된 핵심 기능 및 예제 수록!
웹페이지 문서 제작에 꼭 필요한 핵심 기능을 중심으로 구성하였습니다. 본문을 통해 이론을 간단하게 학습하고 관련된 예제를 풀어나가다 보면 초급자도 쉽게 웹 문서를 제작할 수 있습니다.
2. 반응형 웹페이지 문서를 제작할 수 있는 기회!
데스크톱의 특징과 기능을 고려한 웹페이지 제작은 물론 모바일, 태블릿 PC 등 다양한 디바이스 기기의 웹 문서 제작을 위한 과정도 상세히 수록하였습니다.
3. 프로젝트를 통한 실무 학습 제공!
프로젝트는 실무에서 가장 많이 사용되는 기능을 중심으로 구성하였습니다. 실무 예제와 저자의 노하우를 통해 핵심 기능을 자유자재로 응용할 수 있을 뿐 아니라 현장 감각을 익힐 수 있습니다. |
| 교환 및 환불 가능 |
상품에 문제가 있을 경우 |
1) 상품이 표시/광고된 내용과 다르거나 불량(부패, 변질, 파손, 표기오류, 이물혼입, 중량미달)이 발생한 경우 - 신선식품, 냉장식품, 냉동식품 : 수령일 다음날까지 신청 - 기타 상품 : 수령일로부터 30일 이내, 그 사실을 안 날 또는 알 수 있었던 날로부터 30일 이내 신청 2) 교환 및 환불신청 시 판매자는 상품의 상태를 확인할 수 있는 사진을 요청할 수 있으며 상품의 문제 정도에 따라 재배송, 일부환불, 전체환불이 진행됩니다. 반품에 따른 비용은 판매자 부담이며 환불은 반품도착일로부터 영업일 기준 3일 이내에 완료됩니다. |
|
단순변심 및 주문착오의 경우 |
1) 신선식품, 냉장식품, 냉동식품 재판매가 어려운 상품의 특성상, 교환 및 환불이 어렵습니다. 2) 화장품 피부 트러블 발생 시 전문의 진단서 및 소견서를 제출하시면 환불 가능합니다. 이 경우 제반비용은 소비자 부담이며, 배송비는 판매자가 부담합니다. 해당 화장품과 피부 트러블과의 상당한 인과관계가 인정되는 경우 또는 질환치료 목적의 경우에는 진단서 발급비용을 판매자가 부담합니다. 3) 기타 상품 수령일로부터 7일 이내 신청, 왕복배송비는 소비자 부담 4) 모니터 해상도의 차이로 색상이나 이미지가 다른 경우 단순변심에 의한 교환 및 환불이 제한될 수 있습니다. |
|
| 교환 및 환불 불가 |
1) 신청기한이 지난 경우 2) 소비자의 과실로 인해 상품 및 구성품의 전체 또는 일부가 없어지거나 훼손, 오염되었을 경우 3) 개봉하여 이미 섭취하였거나 사용(착용 및 설치 포함)해 상품 및 구성품의 가치가 손상된 경우 4) 시간이 경과하여 상품의 가치가 현저히 감소한 경우 5) 상세정보 또는 사용설명서에 안내된 주의사항 및 보관방법을 지키지 않은 경우 6) 사전예약 또는 주문제작으로 통해 소비자의 주문에 따라 개별적으로 생산되는 상품이 이미 제작진행된 경우 7) 복제가 가능한 상품 등의 포장을 훼손한 경우 8) 맛, 향, 색 등 단순 기호차이에 의한 경우 |
|